二. 利用BoFramework建置客服機器人WebAPI
這篇我們要利用Bot Framework來建置我們的客服機器人Web AP。前置條件是已在LUIS訓練好您的機器人,確定完成後,請依以下步驟來控制你的聊天機器人,這裡我們不會連結Bot Framwork Connector的中繼服務,而是直接連接LUIS:
1. 下載Bot Template
LINK , 儲存 zip 檔並解壓縮放到Visual Studio 2015 templates 目錄
"%USERPROFILE%\Documents\Visual Studio 2015\Templates\ProjectTemplates\Visual C#\"
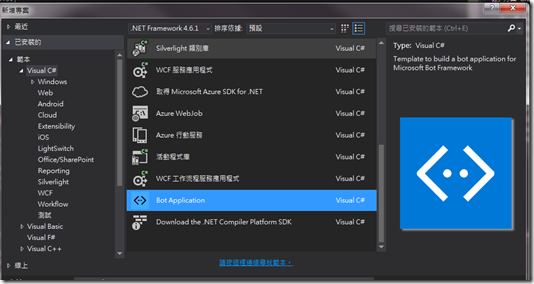
2. 建立一個Bot專案
Visual C# – Bot Application

3.專案右鍵-管理Nuget套件
輸入Microsoft.Bot.Builder,找到v3.5.5版,先解除原有版本,再點安裝 。

4. 方案下新增以下資料夾
Serialization
Services
5. 在Serialization下加入三個Entity
我們知道Luis會回覆以下資料:

根據以上建立以下的Entity
//Entity.cs 關鍵字物件
namespace ChatBot.Serialization
{
public class Entity
{
public string entity { get; set; }
public string type { get; set; }
public int startIndex { get; set; }
public int endIndex { get; set; }
public double score { get; set; }
}
}
//Intent.cs 意圖物件
namespace ChatBot.Serialization
{
public class Intent
{
public string intent { get; set; }
public double score { get; set; }
}
}
//Utterance.cs 表示整個Luis傳回Json物件
using System.Runtime.Serialization;
using System.Collections.Generic;
namespace ChatBot.Serialization
{
[DataContract]
public class Utterance
{
[DataMember]
public string query { get; set; }
[DataMember]
public List<intent> intents { get; set; }
[DataMember]
public List<entity> entities { get; set; }
}
}
這個類別主要是跟前一篇設定好的LUIS服務進行請求,成功的話就會轉成
Utterance物件。請特別注意,這裡要將subscriptionkey 改為您在LUIS 的Programmantic API ID。
public static async Task<utterance> GetResponse(string message)
{
using (var client = new HttpClient())
{
//LUIS 的Programmantic API ID
const string subscriptionkey = "99d029664ec000058cbe1234f65eb645";
//C# 6 called Interpolated Strings, {變數名稱} = > {authKey} {message}
var url = $"https:\\westus.api.cognitive.microsoft.com\luis\v2.0\apps\XXXXX
subscription-key={subscriptionkey}&timezoneOffset=0.0
&verbose=true&q={message}";
……….
//將LUIS返回的Json 轉到 Utterance物件
……….
var list = (Utterance)js.ReadObject(ms);
return list;
}
這裡主要是Post這函式負責接收前面模擬器或聊天機器人UI程式,傳遞的Action物件
我們再將這物件傳送LUIS取得辩試結果,並回覆訊息和狀態
public async Task<HttpResponseMessage> Post([FromBody]Activity message)
{
var connector = new ConnectorClient(new Uri(message.ServiceUrl));
//跟LUIS取得辩試結果,並準備回覆訊息
var resposta = await Response(message);
if (resposta!=null)
{
var msg = message.CreateReply(resposta, "zh-TW");
//回傳訊息
await connector.Conversations.ReplyToActivityAsync(msg);
}
//回傳狀態
return new HttpResponseMessage(System.Net.HttpStatusCode.Accepted);
}
private static async Task<Activity> GetLuisResponse(Activity message)
{
Activity resposta = new Activity();
//Call LUIS Service
var luisResponse = await Luis.GetResponse(message.Text);
….
return resposta;
}
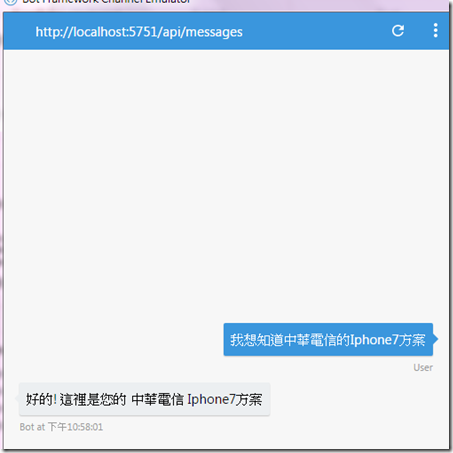
你要先去下載Bot framework EmulatorV3 , 安裝好後將專案編譯執行,結果會打開一個瀏覽視窗,並記錄一下port,這裡是5751。

執行Bot模擬器, 網址是http://localhost:5751/api/messages
因為是Local測試,所以Microsoft APP ID/Password都不用打,送出後回覆200表示正常。

接著測試一段文字,也成功的辨識了。

到這裡WebAPI已經完成,以下是程式碼:
程式碼
https://github.com/johnsonkao/MyChatBot
轉換門
打造客服聊天機器人(1)-LUIS篇<<
參考資訊:
Bot Framework註冊
Bot framework Emulator
Bot framework DOC
Bot framework Source & Sample
Introduce Bot framework
bot framework V3 and LUIS with VS2015
小白-Bot Framework V3
沒有留言:
張貼留言